前回説明を省きましたが、等号は左辺を右辺と等しくするという意味で、右辺の値を左辺の変数に代入します。
For文を使った足し算
1から10までの数の合計を計算しましょう。cells(1,1)=1+2+3+4+5+6+7+8+9+10
と書いても計算できますが、これでは「1から100までの数の合計を計算しなさい」と言われた時に大変です。
同じような作業の繰り返しはパソコンに任せましょう。
sub 足し算()
wa=0
for j=1 to 10
wa=wa+j
next j
cells(1,1)=wa
end sub
と書いて実行すると、cells(1,1)に1から10までの数の合計が計算されます。
理由は、まず最初にwa=0にしておいて
wa=wa+1 (この時点でwaは1)
wa=wa+2 (この時点でwaは1+2)
wa=wa+3 (この時点でwaは1+2+3)
wa=wa+4 (この時点でwaは1+2+3+4)
wa=wa+5 (この時点でwaは1+2+3+4+5)
wa=wa+6 (この時点でwaは1+2+3+4+5+6)
wa=wa+7 (この時点でwaは1+2+3+4+5+6+7)
wa=wa+8 (この時点でwaは1+2+3+4+5+6+7+8)
wa=wa+9 (この時点でwaは1+2+3+4+5+6+7+8+9)
wa=wa+10(この時点でwaは1+2+3+4+5+6+7+8+9+10)
となるからです。
練習:1から100までの数の合計を計算しなさい。
For文を使った足し算
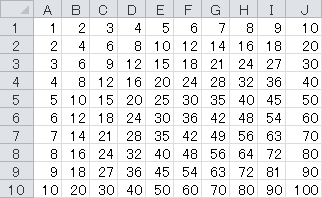
実際のデータの足し算をしてみましょう。以前と同じデータを使います。
|
出典 |
すると20人の身長はB2からB21、つまりCells(2,2)からCells(21,2)にあります。
このままでは番号が分かりづらいので、x(1), x(2),...,x(20)という変数を用意して、そこへ代入します。
sub 身長と座高()
dim x(20)
for j=1 to 20
x(j)=cells(j+1,2)
next j
end sub
練習:20人の身長の合計を計算するようにマクロを書き足しなさい。
sub 身長と座高()
dim x(20)
for j=1 to 20
x(j)=cells(j+1,2)
next j
ここに身長の合計を変数 wa に代入するマクロを書く
cells(23,1)="合計"
cells(23,2)=wa
end sub
合計を計算したら続けて平均も計算できます。
変数名に漢字を使うこともできます。
sub 身長と座高()
dim x(20)
for j=1 to 20
x(j)=cells(j+1,2)
next j
ここに身長の合計を変数 wa に代入するマクロを書く
cells(23,1)="合計"
cells(23,2)=wa
身長の平均=wa/20
cells(24,1)="平均"
cells(24,2)=身長の平均
end sub
"平均"のように " " で囲むと 平均 という文字が表示され、囲まないと 身長の平均 という変数に代入された値が表示されます。
身長の平均を計算したので、身長の分散、座高の平均、座高の分散、身長と座高の共分散や相関係数なども計算できるのですが、それは次回の実習に残します。